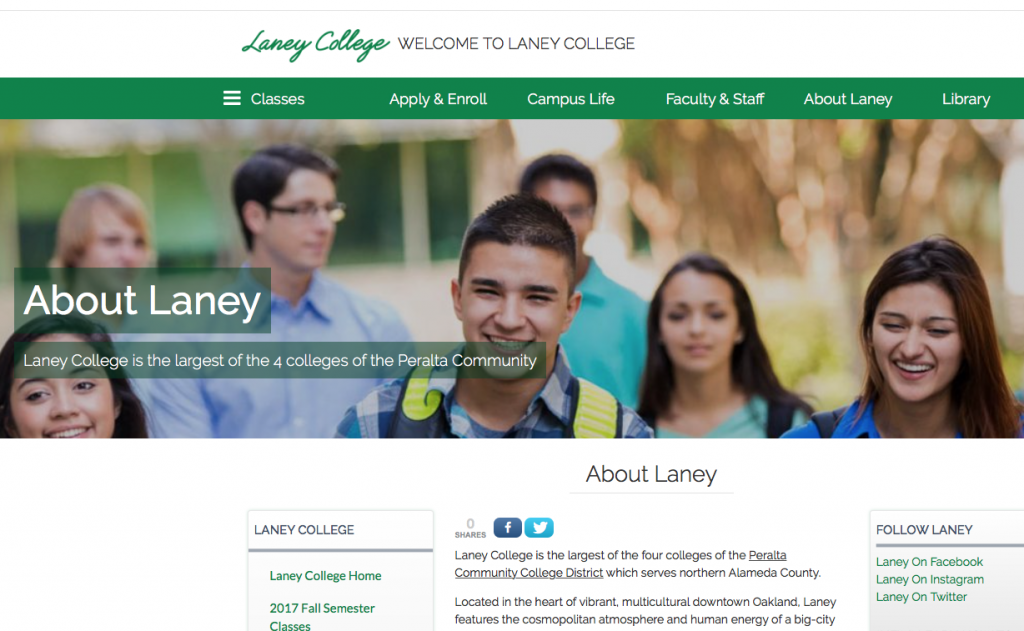
- Your website’s front page or landing page should display the correct name!
The image above shows red circles that indicate where the page names are displayed. In this example, the page’s title (“About Laney”) is correct and shows up in two places. You can edit the page’s name by editing your front page and changing the title.
Please do not title your page, “Welcome” or “Hello.” This may seem confusing to your visitors because they won’t know which page they’re on.
Also, content on the front page of your site should include a short description of your department or program. Below the description, you can add an image or two of something that is related to your department, or even a video! Please do not add too much content that visitors need to scroll down the page. If you want to add lots of content, simply create a separate page or post for that.
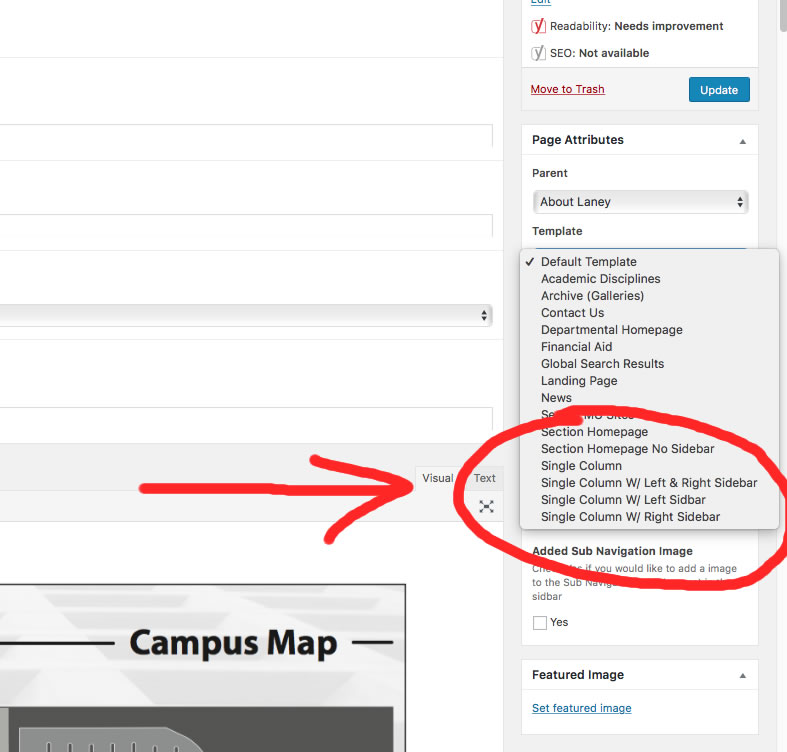
- You can choose how many columns your pages can have.
The right and left sidebars on your pages are optional! You decide if you want to have only the right or left sidebar on your page or, if you don’t want them at all.
If you choose to have only the Single Column template, then the content on that column will take up the entire width of the page.
See the figure below to know where to click to select which template to use.
NOTE: This function isn’t available for posts, only pages.
Please remember that your page’s left sidebar is an important component of your website because that’s how visitors can navigate it. The right sidebar is optional, but that’s where you can display additional items using widgets. If you choose to only have the left sidebar display, then whatever you added to the right sidebar will not display.
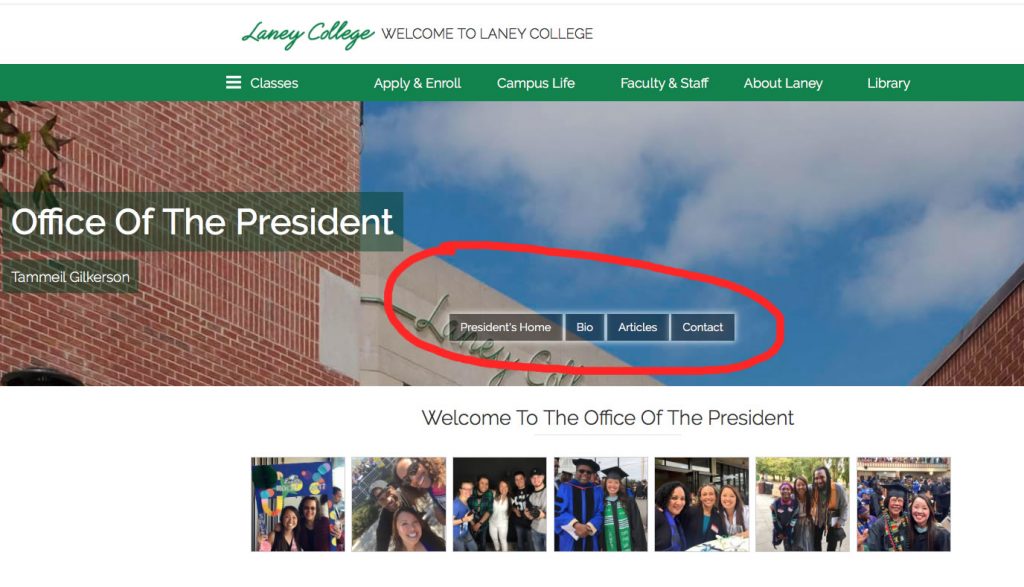
- You can add link navigation buttons on your banner!
Let’s say that you don’t want to have any sidebars, but you still want visitors to navigate your website – then you can add those links on the top banner. See image below.
To add those buttons, simply click the dropdown menu that says “Links” when you’re creating or editing a page or post, then select “Multiple Centered Buttons.” You’ll see where you will add the link’s name and also the URL/link to the content you want – make sure you include http:// when you’re adding links.
- Go ahead, use some widgets.
Widgets can make your page look more creative and attractive, but it all depends which you’re using. To view the widgets you can utilize, go to your Dashboard and scroll down to “Appearance” then click “Widgets.” Select which widget you want to use by dragging it to the column that it should display on – right sidebar, left sidebar, and footer! Once the widget where you want to it to be, go ahead and program it or set it up.
Here is a widget that’s cool:
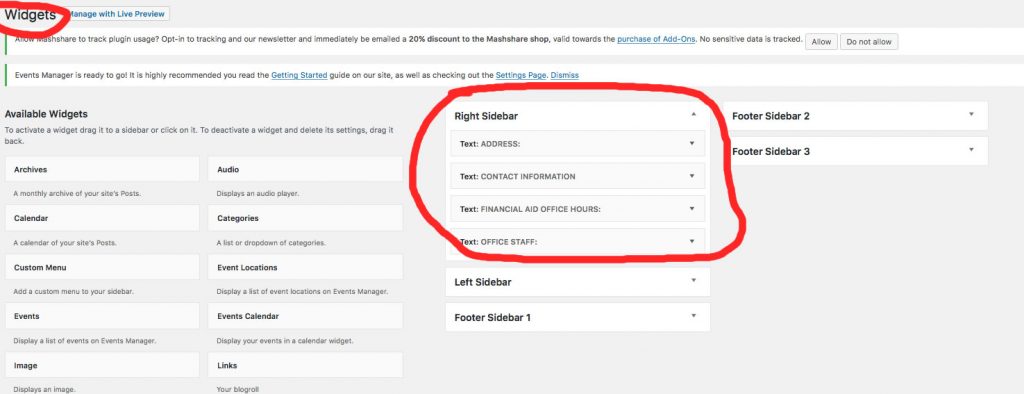
The “Text” widget: You can use this widget for various things, including displaying text, HTML, and also images. Many folks on campus are using this widget to add contact information (see images).
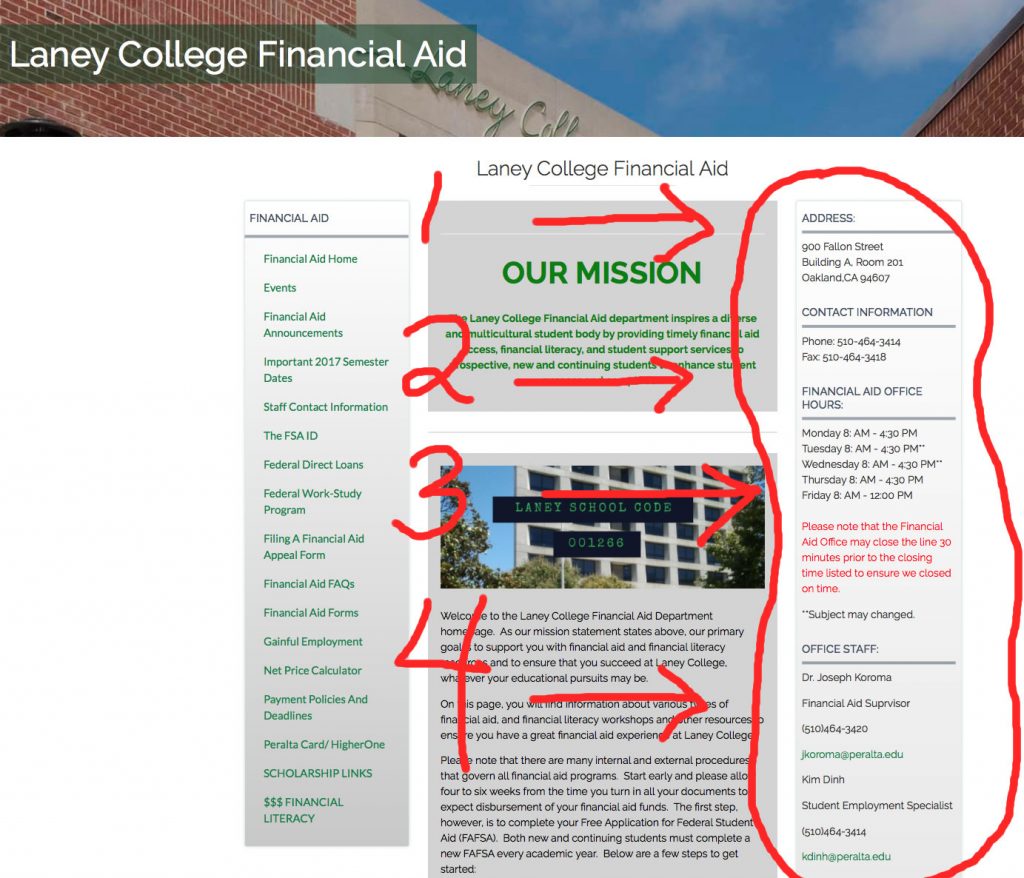
The image above shows how the folks at the Financial Aid office are using four text widgets to add their address, contact information, hours, and staff names! The image below shows where the widgets are displayed and how.
Good job Financial Aid!
If you’re interested in using widgets, there are many tutorials you can follow along on YouTube, like this one: https://www.youtube.com/watch?v=A5LQLkzuoBI Have fun with widgets!
- Page order in left sidebar navigation.
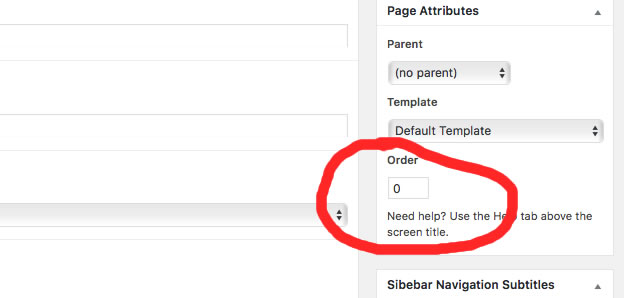
The left sidebar navigation displays the titles of the pages you’ve created. If you want the pages to appear in a certain order, then you’ll need to number each one of them. See the image below to see where you would number pages.
- Change Your Page’s Banner
To learn how to change your page’s banner, please click here.
Next: Your Page’s Basic Content